| ☰ See All Chapters |
Handling Checkbox in Selenium Webdriver
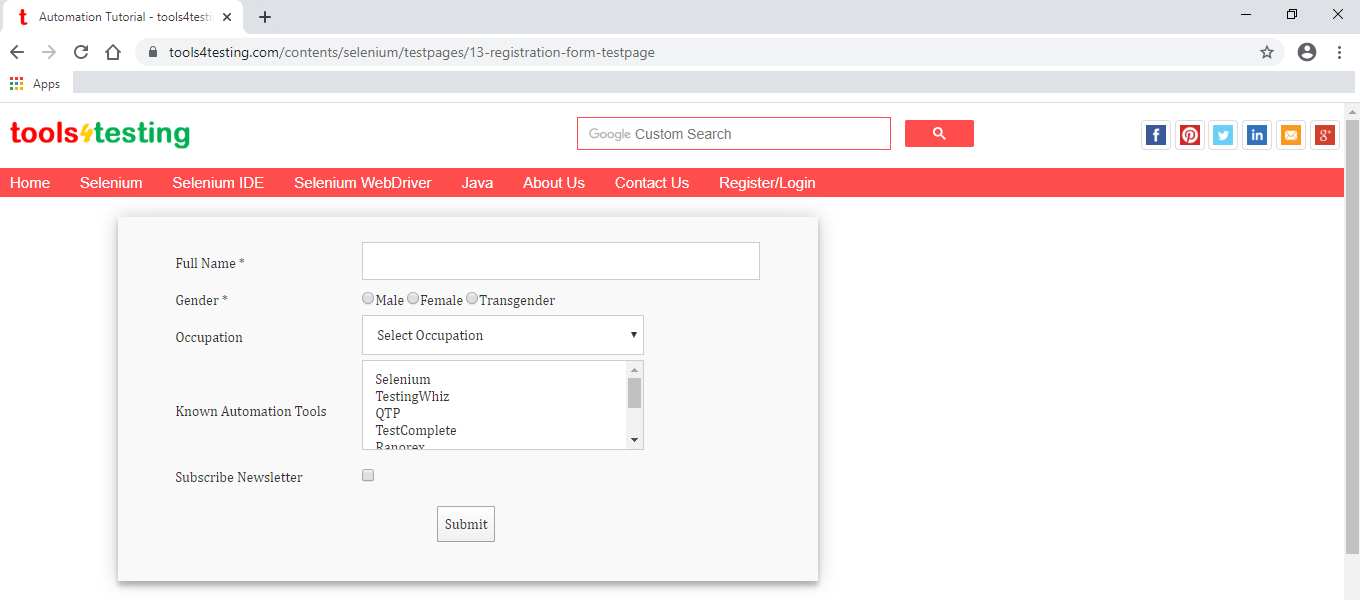
WebDriver supports Checkbox control using the “WebElement” class. You can select or deselect a checkbox using the “click()” method of the WebElement class and check whether a checkbox is selected or deselected using the “isSelected()” method. The below example explains how to automate drop down select field.
import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.Select; import org.junit.Assert;
public class Example {
public static void main(String[] args) {
// configure chromedriver System.setProperty("webdriver.chrome.driver", "F:\\My_Programs\\Selenium\\ChromeDriver\\chromedriver.exe");
WebDriver driver = new ChromeDriver();
// Launch website driver.get("https://www.tools4testing.com/contents/selenium/testpages/registration-form-testpage");
//Select checkbox driver.findElement(By.id("newsletter")).click(); //Check is radio is selected Assert.assertTrue(driver.findElement(By.id("newsletter")).isSelected());
System.out.println("-------------------------------DONE----------------------------------");
//wait some time before closing try { Thread.sleep(7000); } catch (InterruptedException ie) { }
//close the driver driver.quit(); } } |
You can write the script and test these using our Test Page

All Chapters

